TABLE OF CONTENTS
The Editing Options
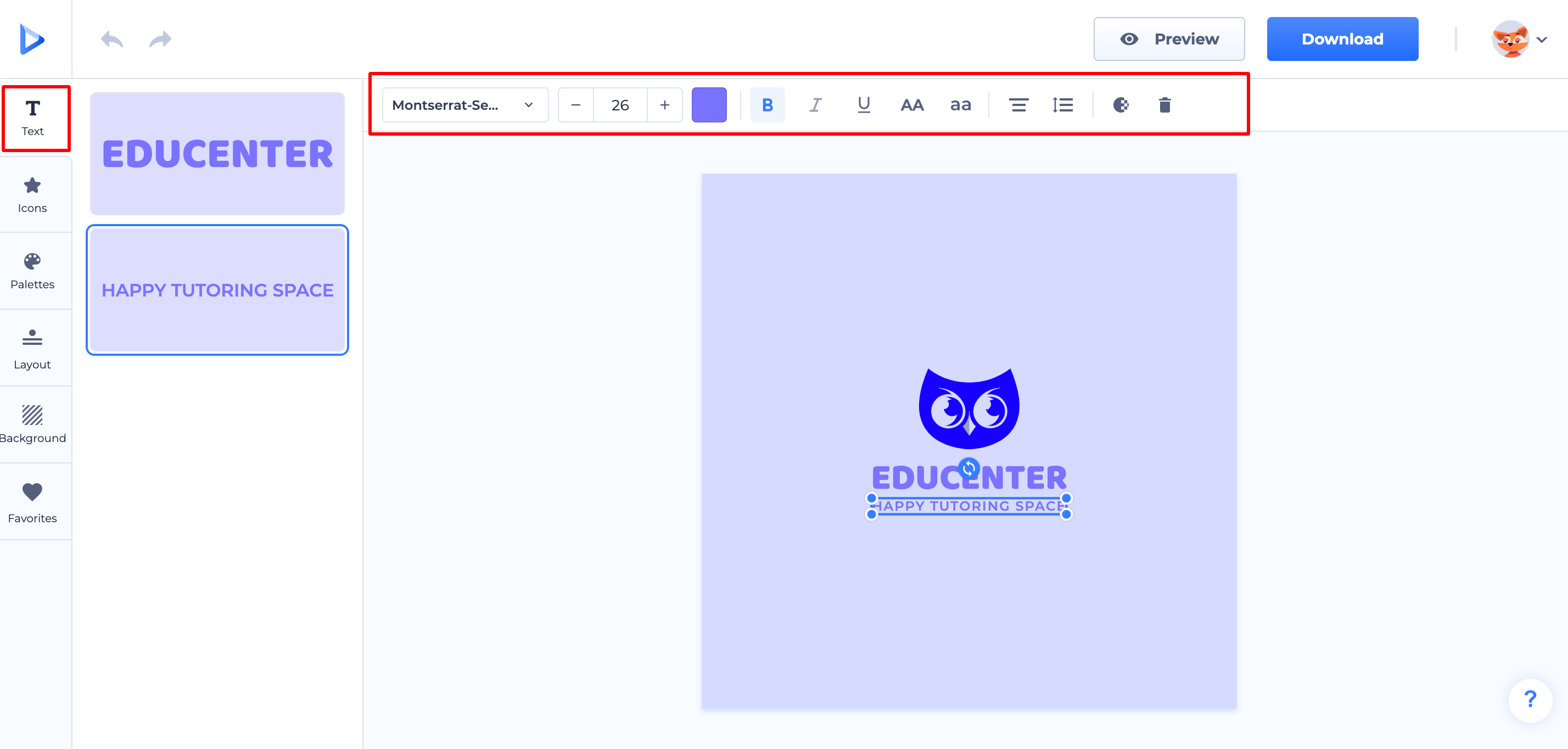
On the left-hand side of the Logo Maker editor, you'll notice six sections to help you design your perfect logo. The first of these is the Text section, which is the perfect place to start, offering a range of customization options to make your text pop.

This tool enables users to personalize their logo's text and tagline text to fit their brand's unique style and personality. With this tool, you have the ability to customize the font, size, color, and formatting of your text.
Firstly, you can choose from a variety of fonts available in the dropdown menu. This enables you to select the font style that best represents your brand. You can also increase or decrease the font size using the -/+ buttons to ensure that your text is the perfect size for your logo. In addition to the provided font selection, you have the option to upload and use your own fonts for your logo project.
To upload a custom font for your logo project, follow these steps:
- Click the fonts dropdown menu.
- Select the "upload a font" button.
- Choose the desired font file from your device.

Next, you have the option to choose from a range of text colors, allowing you to match your brand's colors or pick a contrasting color that stands out. You can even make your text bold, italicized, or underlined to add emphasis or flair to your logo.
The Logo Maker tool also enables you to adjust the letter casing, align the text left, center, or right, and set line height and letter spacing with adjustment bars. This level of control over the appearance of your text ensures that your logo looks exactly the way you want it to.
Additionally, you can adjust the opacity of your text to make it more or less transparent with the opacity adjustment bar. Finally, if you need to delete the text, you can easily do so by clicking on the delete button.
After customizing your logo's text, the next step is to select an icon that represents your brand. The Logo Maker tool makes this process easy with its Icons section. Here, you can either search for a new icon in the search bar or browse through the various categories until you find the perfect icon.
In addition to searching and browsing for icons, you can also adjust the color, position, and opacity of the selected icon. You have the option to change the color of the icon using RGB, HEX code, color picker, or default colors to match your brand's color scheme. You can also adjust the position of the icon to ensure it aligns perfectly with your text.
Furthermore, you can adjust the opacity of the icon, making it more or less transparent to create the desired effect. If you decide that the icon is not needed, you can easily delete it from your logo.
The search bar in the Icons section also features Styles that can help filter the search results and find icons that fit your branding style.

If you're looking for premade color schemes, the Logo Maker tool's Palettes section has got you covered. Here, you can find a variety of ready-made color combinations designed by our team to help you create a cohesive and professional-looking logo.
Using these premade palettes, you can easily select the colors that best match your brand's personality and values. These color combinations have been curated by our team of experts to ensure that they are aesthetically pleasing and harmonious.
The next step is to arrange them in a visually appealing and balanced layout. This is where the Logo Maker tool's Layout section comes in handy.
The Layout section provides a variety of pre-made templates to choose from, making it easy to find a layout that suits your brand's style and message. These templates have been designed by our team of experts to ensure that they are both visually appealing and functional.
In addition to pre-made templates, the Layout section also allows you to adjust the positioning and size of your text and icon manually. You can drag and drop the elements to rearrange them, adjust the size of the text and icon to make them more or less prominent, and fine-tune the spacing between them to create the desired effect.

The Background section of a logo maker provides a convenient and flexible way to customize the background color of your logo.
You will have several options, including default colors, hex codes, RGB values, and even a color picker tool. Default colors are pre-set color options that can be chosen with a single click, while hex codes and RGB values allow for a more precise color selection.
The color picker tool is perhaps the most powerful option, as it allows you to select any color you desire by simply clicking on a color wheel.

The Favorites section is a great feature that allows you to save your favorite logos for later use or inspiration. This feature is particularly useful if you're working on multiple logo designs or if you want to compare different design options.
When you save a logo to your favorites, you can easily access it later from the Favorites section. This section stores all of your saved logos in one place, making it easy to find the one you're looking for. You can also remove logos from your favorites if you no longer need them.
Previewing and Downloading Your Logo Project
The Preview button allows you to preview your logo design before finalizing it. By clicking on the Preview button, you can see how your logo will look on mockups. This can be extremely helpful in making design decisions and ensuring that your logo looks great across various mediums, such as websites, social media profiles, business cards, and more.
The Download button in a logo maker provides a range of file formats, including JPG, PNG, and SVG, and a complete Brand kit.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article